Web ARとは? アプリARとの違い、作り方、開発期間やコストなど徹底解説

皆さんは「Web AR」を聞いたことがありますか?
いま、新型コロナの影響でWeb ARに対する注目度が高まっています。さまざまな事情で店舗や展示場に直接足を運ぶことができない消費者にAR体験をもたらすことで、ワクワクさせて購買意欲を高めることにつながるからです。そしてWeb ARはゲーム業界だけではなく、医療やさまざまな業界で応用できることから、今後ますます活躍が期待されています。
この記事では、Web ARについて、メリットとデメリット、作り方、活用例、開発期間やコストの目安などを詳しく解説します。
Web ARを活用したイベントやプロモーションの企画などに興味がある方は必読です。
目次
WebARとは?

Web ARとはアプリを使用せずにパソコンのブラウザ上でARの体験をすることです。それゆえに「ブラウザAR」と呼ばれることもあります。
基本的にはQRコードを読み込んだり、指定されたURLにアクセスするとAR体験ができる仕組みになっています。
Web ARの需要と普及は新型コロナによって高まりました。店頭や展示会に直接消費者が赴くことが難しくなったなか、スマートフォンだけで豊かな体験が提供できるからです。
詳細は後述しますが、Web ARは通信環境さえあれば利用することができるため、B to C企業のプロモーションによく活用されています。
ARとは?

そもそも、ARとはなんでしょうか?
「AR」とはAugmented Realityの略で、現実を仮想的に拡張する技術のことを指します。現実世界の情報にバーチャルな視覚情報が加わるため、利便性を向上させたり、ワクワクするような体験をもたらすことが可能です。
ポケモンGOを筆頭に、近年ではスマホを用いてAR体験をできるようになりました。ARは私たちの生活の中でより身近な存在となっています。
Web ARとアプリARの違いについて

アプリARとは専用のアプリを用いてAR体験をすることです。ポケモンGOや自撮りカメラアプリのSNOWなどが代表例として挙げられます。
Web ARと比較すると、精度が高く、音声や動画といったさまざまなコンテンツを表示できたり、QRコードの読み取りが不要で、アプリを開けばいつでもAR体験できるといった点がメリットです。
しかし、アプリをダウンロードする手間がかかること、開発までにコストや時間がかかる点がデメリットとなっています。
Web ARの種類について

Web ARには、マーカー型とマーカーレス型の2種類があります。
ここではそれぞれの違いについて詳しく解説します。
マーカー型AR
マーカー型ARとは、イラストや写真などをマーカーとして登録してWeb ARカメラで認識させることでARコンテンツが表示されるタイプです。
登録可能なマーカーは2種類あります。
1つめは「標準マーカー」と呼ばれており、四角い黒枠で囲われたものなどルールが定められています。認識の速度が速く、安定しているという点が特徴です。
2つめは「フリーマーカー」と呼ばれており、好きな写真やイラストを登録することが可能です。自由度が高く、すでに印刷された媒体に応用させることもできます。
マーカーレス型AR
マーカーレス型とはカメラで撮影した空間を解析することで、対象物をARとして表示させます。
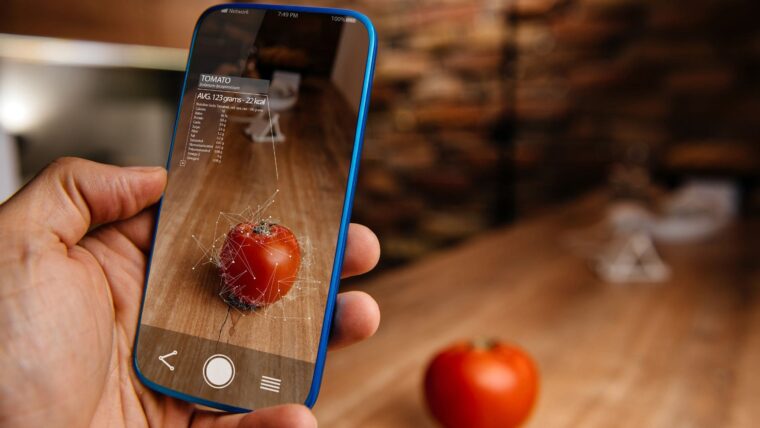
マーカーレス型ARは「空間認識型」と「物体認識型」の2種類あります。「空間認識型」は家具を設置するシミュレーションをするような場合に活用することが一般的です。そして、「物体認識型」は顔を認識してメイクをするバーチャルメイクなどに活用できます。
マーカーが不要であるため、マーカーの設置が困難な場所であってもAR表示をすることができるため便利です。
Web ARのメリット4つ

Web ARには下記の4つのメリットがあります。
- アプリが不要で気軽に利用できる
- SNSと連動させやすい
- アプリよりも短期間かつ低コストで開発できる
- 企画の制約が少なくて自由度が高い
それぞれのメリットについて解説します。
アプリが不要で気軽に利用できる
Web ARはアプリの使用が不要です。QRコードやURLを通してAR体験ができることから気軽に、かつ簡単に利用できます。
アプリダウンロードのための時間や労力がかからないため、ユーザーをAR体験にスムーズに誘導することが可能です。特に、観光地や商業施設におすすめします。
SNSと連動させやすい
近年、実際のAR体験の様子をユーザーに投稿してもらうといったWeb ARとInstagramやFacebookなどのSNSを連携させるキャンペーンが増えています。
ユーザーに投稿し拡散してもらうことで、お金をかけずに商品やサービスの宣伝をすることができるため非常におすすめです。
アプリよりも短期間かつ低コストで開発できる
Web ARはアプリが不要であるため開発にかかる時間とコストを抑えることができます。つまり、はじめてARを活用した販売促進やキャンペーンを検討している方や企業であっても比較的制作しやすいタイプのARです。
詳細は後述しますが、専門知識や技術がなくても容易にARを制作することができる開発プラットフォームやツールもあるので、興味がある方はこれらを活用しましょう。
企画の制約が少なくて自由度が高い
InstagramやFacebookといったSNSでARを活用する場合、SNS上でのルールや規約の中で開発する必要があるため、制約が多く、効果的なマーケティング活動ができなくなってしまう可能性があります。
例えば、Instagramの場合は、データの容量の制限があるためリッチなコンテンツの演出ができなかったり、テキストを用いた表現をすることが制限されているといった制約があります。
しかし、Web ARであればこのような制約が少なく、自由度が高いという点がメリットです。
Web ARのデメリット3つ

Web ARにはデメリットもあり、下記の通りです。
- ゲームでの利用には向いていない
- 非対応となるスマホの種類やOSがある
- 通信環境がないと利用できない
デメリットについて1つずつ見ていきましょう。
ゲームでの利用には向いていない
Web ARはアプリARと比較すると機能面において制限が多いため、ポケモンGOのように処理内容が多く、長時間遊ぶゲームには不向きです。
非対応となるスマホの種類やOSがある
アプリARとは異なりアプリのダウンロードをする必要がありませんが、OSのバージョンやスマホの種類、またはWebブラウザによっては非対応になってしまうことがあります。
非対応となるOSやスマホの種類が多いと、利用者の数も減ってしまい、さらには顧客満足度の低下にもつながるため注意が必要です。
通信環境がないと利用できない
アプリARの場合は、アプリをダウンロードするという手間と時間がかかってしまいますが、一度ダウンロードしてしまえば起動やAR体験をすることは簡単です。
しかし、Web ARの場合は通信環境があれば基本的には誰でもアクセスできますが、不安定な通信環境下でアクセスすると読み込みに時間がかかってしまったりと、利用者にストレスを与えてしまう可能性があります。
Web ARの活用例

Web ARの主な活用例は下記の3つです。
- ARフォトフレーム
- AR動画
- AR ×3D
それぞれの活用例について説明します。
ARフォトフレーム
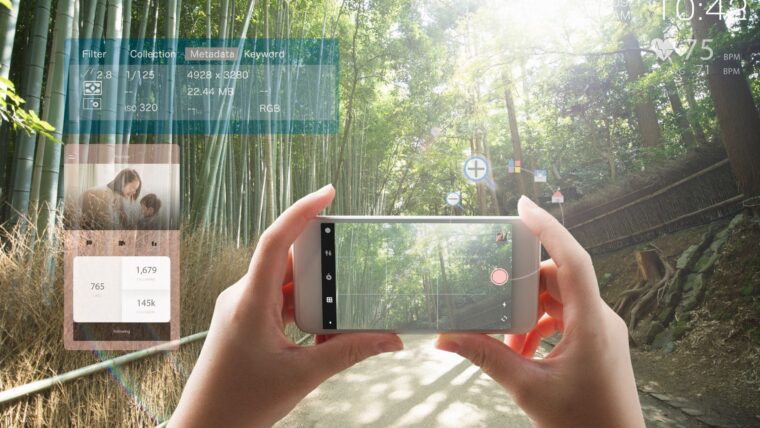
ARフォトフレームは、スマホで写真撮影をする際に、風景や背景に画像または動画を重ねて表示することで実現するものです。
非常に安価で作成することができるとともに、MicrosoftPaintやPowerpointといったソフトで簡単に作成することができます。また、既存の写真やデータを活用することも可能です。
AR動画
ARと動画を組み合わせることで、文字や2Dの動画だけでは伝えづらい情報を届けることができます。
視覚的により魅力的なものになるため、視聴者の満足度を上げたり、他社との差別化を図りたい場合におすすめです。
AR ×3D
ARと3Dは非常に相性が良く、さまざまな業界で活用されています。例えば、歴史的建造物を3Dで見られたり、オンラインアパレルショップでARを活用して試着するといった施策です。
Web ARの作り方

Web ARの作り方は大きく下記の2つに分けることができます。
- Web AR作成ツールやサービスを利用してお客様自身で作る方法
- 開発会社が作る方法
ここではそれぞれの方法について紹介します。
Web AR作成ツールを利用してお客様自身で作る方法
Web AR作成のツールやサービスを利用してお客様自身で作る方法としては下記の2つがおすすめです。
STYLY
https://gallery.styly.cc/about/ja
STYLYはゲームエンジンやプログラミング言語を知らない初心者でも比較的簡単にWeb ARを作成することができる開発プラットフォームです。
制作したXRコンテンツをSTYLY GALLERYというプラットフォームに投稿することで自分の作品を他の人に共有することができるという特徴を持っています。他者が作成したコンテンツも視聴することができるため、さまざまなアイディアを得ることができるでしょう。
LESSAR
LESSARは国産ツールで、無料で使用できるツールです。AR化させたい動画や写真などのコンテンツ登録と表現の方法を設定するだけでARを制作することができます。
3Dコンテンツだけでなく、顔認識ARやデジタルフォトフレームに応用できる無料素材もあり、かつスタンプラリーといったプロモーションやイベントに活用できる機能もあるため非常に便利です。
開発会社が作る方法
開発会社がARを作る際には下記のサービス・ツールを利用することをおすすめします。
- 8th wall (8th Wall Web)
- Blippar
- A-Frame
8th wall (8th Wall Web)
8th wall (8th Wall Web)はアメリカで開発された有料のプラットフォームです。NIKEやコカ・コーラといった世界中の大手企業が利用しています。
クラウド型サービスで機能が豊富についており、AR開発初心者からプロまで誰でも豊かな表現のARを開発することが可能です。
また、OSはiOSとAndroid両方に対応しており、ブラウザについてはSafariやChromeといった主要なものには対応しているため、多くの人々が快適に体験できるでしょう。
Blippar
Blipparはイギリスの開発プラットフォームで、ブラウザだけでなく、FacebookやInstagramといったSNSにもコンテンツを展開できることが特徴です。そのため、これまで多くの企業の広告に活用されてきました。
現在はベータ版であるため、無料で活用することができます。
A-Frame
A-FrameはオープンソースのARライブラリで、JavaScriptだけで実装されていることが特徴です。
専用のHTMLコードを用いてARコンテンツを表示することになりますが、HTMLだけで表示ができるため非常に手軽で簡単です。
Web ARの開発にかかる期間や費用の目安

つづいてWeb ARの開発にかかる期間や費用の目安についてご紹介します。
開発期間
Web ARの開発にかかる時間は1.5〜3ヶ月ほどとなっており、Web ARを開発するための工程とそれぞれの工程でかかる期間の目安は下記の通りです。
Step1: 企画(2週間から1ヶ月)
Step2: UIデザイン(2〜3週間)
Step3: 3Dモデリング(素材の物量により数週間から数ヶ月で変動)
Step4: 開発(1〜3ヶ月)
Step5: QA / デバッグ(2週間から1ヶ月)
コスト
Web ARは、100万円代で開発することも可能です。ですが、多くの端末やブラウザでの動作検証をしっかりと行ったり、使用する開発ツールが高価だったり、コンテンツがリッチである場合は500万円〜1,000万円かかることもあります。
Web ARの活用場面

続いて、Web ARをビジネスで活用できる場面と活用方法についてご紹介します。下記の場面でWeb ARを活用することがおすすめです。
- イベント・キャンペーン
- 商品やサービスの購入サポート
- 来店促進
- 試着のシミュレーション
- ロイヤルティや顧客満足度の向上
それぞれの場面での活用方法の例をご紹介します。
イベント・キャンペーン
イベントやキャンペーンでWeb ARを活用することで利用者をワクワクさせることができるとともに、販売意欲の促進につなげることができるでしょう。
ARフォトフレームを活用して、SNSでフォトコンテストを実施したり、ARおみくじといったイベントやキャンペーンの例が挙げられます。
商品やサービスの購入サポート
Web ARを活用することで、家具の設置のシミュレーションや洋服の試着など、消費者が購入後のイメージを持たせやすくなります。消費者がより具体的な購入後のイメージを持つことで、購入後のミスマッチを未然に防いで、満足度の向上にもつながるでしょう。
特に、家具やインテリアなどをECサイトで販売している際におすすめの活用法です。
来店促進
新型コロナで実際に来店できなかったり、展示場に足を運べなくなったユーザーに対して家でARを通じて商品やサービスを体験してもらうといった使い方がされていましたが、逆に顧客の来店促進に活用することも可能です。
例えば、数回来店するとポイントが貯まってAR付きのキャラクターグッズと交換できるといった、店舗や施設に足を運ぶことでしか得られない価値を提供するキャンペーンを行うと良いでしょう。
小売店や商業施設におすすめの利用法です。
試着のシミュレーション
これはコスメや洋服の販売におすすめの方法です。Web ARを活用して、コスメのお試しができたり、洋服を試着することで、購入後に「思っていたものと違った」といったミスマッチを防ぐことにもつながります。
また、Web AR上でお試しメイクや試着をしてみて気に入れば、店舗に来なくても購入できる仕組みを作ることでコンバージョンアップにもつながるでしょう。
新型コロナが落ち着きを見せ、外出制限が解除されたものの、さまざまな理由で店舗に来店することができない人がいます。そのような消費者に裾野を広げるためにもWeb ARは非常に有効です。
ロイヤルティや顧客満足度の向上
商品やサービスを購入した後も消費者にAR体験を提供することでロイヤルティや顧客満足度を向上させることができます。
例えば、商品に関連したAR体験を提供することで、商品やサービスの活用の幅が広がり、消費者の満足度が高まることは間違いないでしょう。
Web ARの今後の展望

Web ARと聞くと「ゲーム」をイメージする方が多いのではないでしょうか?現在はゲーム業界だけでなく、製造業や医療業界などさまざまな業界で注目され、利用されるようになってきました。
上記にもありますが、新型コロナによってARに対する需要や期待がますます高まっていることからも、ARの未来は明るいと言えるでしょう。
Web ARを導入すべき人や企業の特徴
下記の項目に当てはまる方や企業はWeb ARの導入を検討することをおすすめします。
- ARで商品やサービスの具体的なイメージを提供してECサイトの購買率・返品率を上げたい
- 多くの人にARを使って自社製品やサービスの魅力を体験してもらいたい
- 自由度が高いARを用いたマーケティングを実施したい
- 開発コストを抑えてARを開発したい
- SNSで拡散できるキャンペーンを実施したい
まとめ:Web ARは汎用性が高くて使いやすい!

いかがでしたか?
Web ARはアプリARと比較すると開発にかかるコストと期間を抑えることができるため、ARを初めて取り入れたい方におすすめのARです。
この記事でも紹介したように、Web ARはさまざまな業界、サービス、マーケティング方法に応用させることができます。
Web ARについてさらに詳しく知りたい方、開発をご検討中の方は、ダフトクラフトまでお気軽にお問い合わせください。

ダフトクラフト編集部
XR業界の最新情報や、その他の最先端テクノロジーについてお届けします。