既存アセットを使ってデザイナーのUIデザインを忠実に再現したくても、都合のいいものは実際なかなか見つからないという話|DAFTCRAFT ENGINEER BLOG

こんにちは。Unityエンジニアのエンドウです。
今回は、とあるアプリ開発プロジェクトで暫定的に作られていたUIを途中でデザイナーさんのデザインに一新することになり、その中で棒グラフのUI/UX刷新を任されることになった時の話です。自分はそれまでプロジェクトには一切関わっておらず、助っ人的に携わることになったため、とりあえずいくつかの既存アセットで要件が満たせるかどうか試してみることから始めました。
試したアセット
- Chart And Graph
- GraphMaker
- XCharts
上2つはアセットストアのもので、残りの1つ(XCharts)は github で公開されているものです。「Chart And Graph」は元々現行のプロジェクトに組みこまれており、そのアセットをつかえないか?という可能性を模索しようとしたもの。「XCharts」はエンドウが別プロジェクトでグラフ系の表現に使っていたので、そういう機能があるだろうと踏んで検討対象にしました。
実装にあたっての検証
今回満たしたい要件は、
- 棒グラフで複数の要素を同時に表示できる
- グラフのラベル表示内容をカスタマイズできる
- 棒グラフ部分はユーザーに操作させられる
- 可能であれば棒グラフのアニメーションが実装可能
あたりになります。まずはもろもろのアセットをつかってこれらが可能であるのか検証していきます。以下、試行錯誤の様子をお届けします。
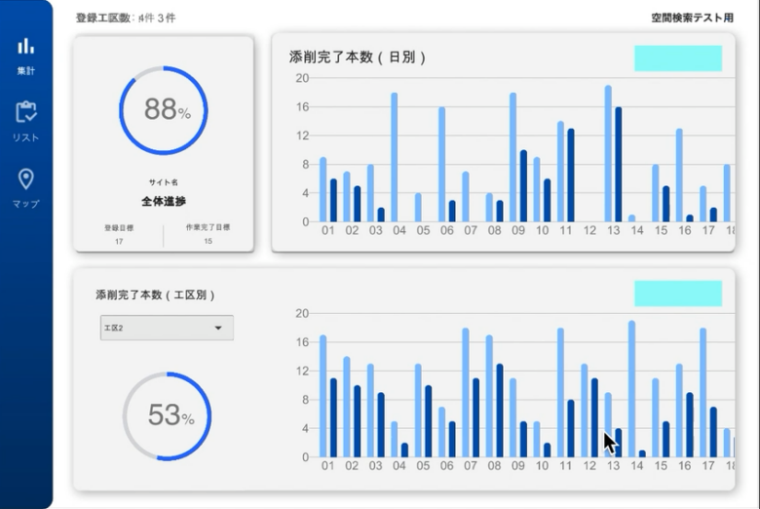
■ 環境に手を加えず見た目を整える

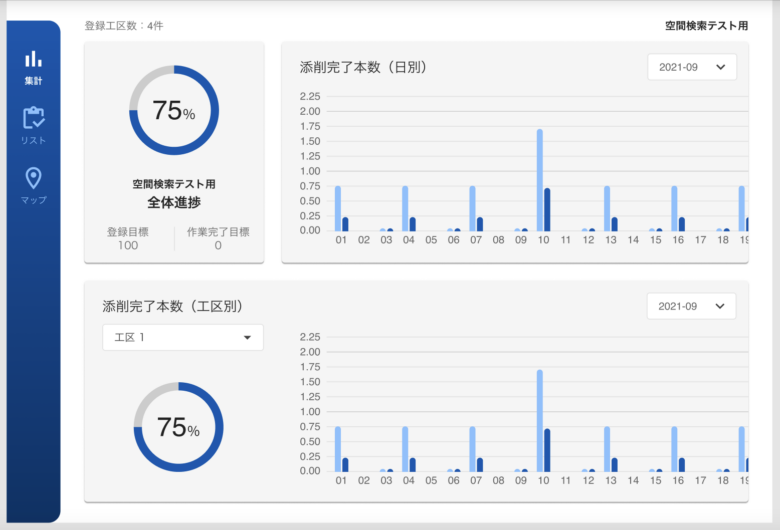
これは要件が定まる前に「グラフ部分のデザインがアレ」と言われ、既存のプロジェクト環境内で仕様に近づけようとしたもの。この時はグラフ部分の改修を担当してくれと言われているつもりはありませんでしたが、このあと正式にデザイナーにレイアウト改修が発注され、エンドウのところに作業が舞い込んでくることになりました。
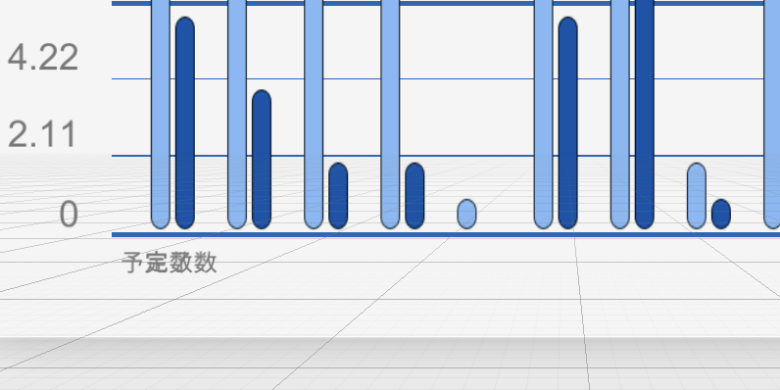
■ 微妙な表現

あまり詳しく覚えていませんが、テクスチャのせいか何かでバーの下部が丸くなる表現になってしまうことにイラっとした時のスクショ。テクスチャを変えても、おそらく縁の表現はそのままで、「エクセルの罫線的に下線部分を消す」みたいなことができなさそうだと分かり「エレガントじゃない」と思いました。
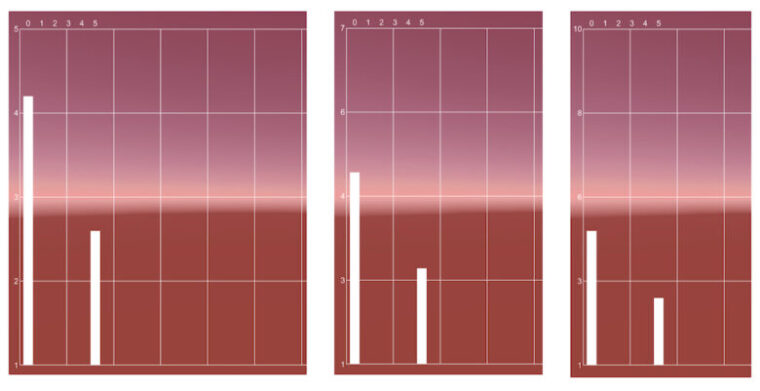
■ 垂直のラベルと目盛り

垂直方向のグラフのラベル(メモリ)の表示カスタマイズ動作検証の光景

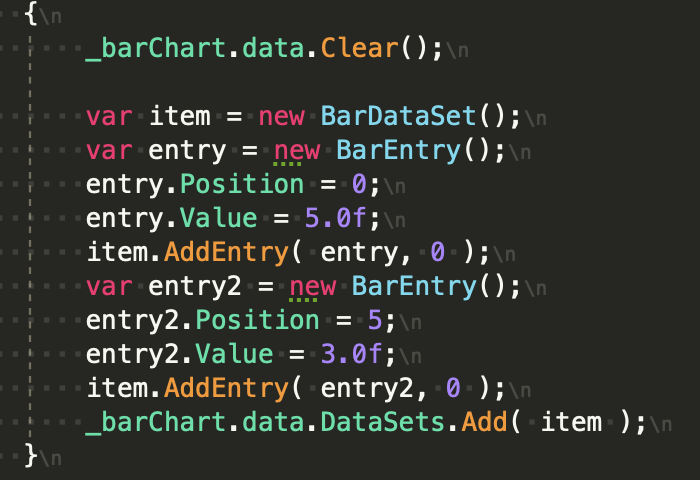
プログラムで1つめのバーの値を5、2つめのバーの値を3にしたときの実行結果がこちら
左から、ラベルの値の自動生成機能、最大値7に指定、最大値10に指定で表示したもの。目盛りの5などの位置にバーの高さが合っていない現象に悩まされました。
自分でも勘違いしていたのですが、バーの問題だと思っていたところが、実際は垂直の目盛りやラベルを自動生成させるのがダメで、見せたい数値に線が引かれるように目盛りの線を追加するところも独自実装の必要がある、実装要件であると理解させられました。
※メモリの 3 は 3.0 ではなく 3.5 など小数点があり、デザイン上隠していました。
■ スクロールが滑らかでない
すべてのアセットは折れ線グラフで横スクロールのスムーズなスクロール動作を確認できます。しかし棒グラフは折れ線グラフと異なる挙動をしているアセットばかりでした。
アセットの機能で横スクロールを実現させてみたもの
また、プロジェクトに最初から組みこまれていたアセットは棒グラフのデモやパラメータがわからなかったので、Englishはニガテですがこのご時世翻訳ツールでどうにかなるだろうと公式サポートにメールで問い合わせしてみました。
| エンドウ 「Canvas Bar Chart を用いてグラフをスクロールさせることは可能ですか?」 サポート 「キャンバスバーチャートをスクロールビューに置き、そのフィットタイプを高さに設定してね。」 エンドウ 「その方法では 垂直のラベルが固定されず、見えなくなってしまうと思います。」 エンドウ 「GraphChart クラスにある Horizontal View Origin のような機能はない、という返答と解釈して良いでしょうか?」 サポート 「GraphChartについてのご質問ですが。何をお聞きになりたいのか、私には不明です。」 サポート 「棒グラフの件ですが これについては、見てからまた連絡します。」 |
※この後、半年経ちますが返答は来ていません。
エンドウの解釈ではuGUIのScrollRectに棒グラフのUIを横長にして配置するとスクロールできるよ、とサポートから言われたと思っています。実際スクロールできるけど、垂直の目盛りラベルがマスク範囲内にあるから消える、という動作になるので「コレジャナイ」感があります。折れ線グラフでは表現できているものなので、その機能が棒グラフで実現できませんか?と聞きたかったのですが、伝わらなかったのでお手上げです。みなさん英語を勉強しましょう。
■ そしてエンドウは考えるのをやめた
コードをみた感じでも棒グラフ用のクラスと折れ線グラフ用のクラスは別だったので横スクロールをユーザーに行わせる機能はなかったのかな、と推測しています。
ここから棒グラフの独自実装を行う日々が始まります。
そして一旦完成となった動作がこちら
ちなみに指示されたUIはこれ

どうでしょう?デザイナーさんの求めているものが動作を含め実現できているんでしょうか。
あとがき
読む人が読めば「アセットの機能を最大限いかせてない」とか「機能実装に時間かかりすぎ」と思うでしょう。はい、エンドウもそう思います。とはいえ、紆余曲折あったにせよ、「この動作、この表現だよね」という所は作れたと思います。アセットやネットの情報を用いてモノを作る際に80%はなんとなくできてしまうけど、残りの20%ができない、なんらかの制限がある、といった事はよくあると思います。
こういった時に
・仕様を変更するのか?
・どうにか実現できる方法で実装するのか?
に対して、「とりあえずユーザーの使い勝手から考えてみる」という考えがダフトのエンジニアなのでは?と個人的に考えています。
コードの可読性であったり、保守のし易さもエンジニアとしては考えなくてはならないとは思いますが、結果、利用者が使いやすい機能を実装すべきだと思います。弊社のデザイナー&プランナーが考えたデザイン仕様はユーザビリティを考慮して実現させているので、再現実装されていることがいちばん重要だと考えています。
ところで、この動作を見たディレクターからブラッシュアップ要件として挙げられたのは「スマホ、タブレットの操作感に合わせる」ことで、具体的には
1.棒グラフの表示エリアを1週→2週→1月みたいな単位切り替えにしたい
2.横スクロールし続けたい→横スクロールの右端で翌月のデータに切り替わって欲しい
という要望が上がってきました。
こういった機能を実現している有益なアセットの情報をお知りの方は是非エンドウまでお知らせください(

遠藤 正範
XR Engineer